Durch einen Tweet von Chris Vaupel bin ich auf die Schriftart „Redacted“ von Christian Naths gestoßen.
Diese Schriftart kann man sehr gut für die Erstellung von Wireframes nutzen, wenn man das Layout eines Textes nur darstellen will, ohne den Kunden durch Blindtext oder eine „lesbare“ Schriftart abzulenken.
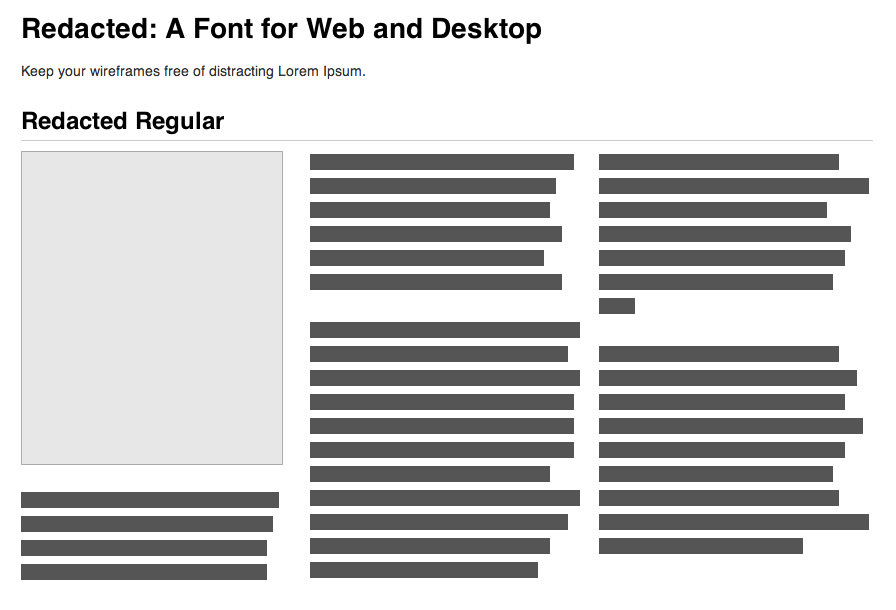
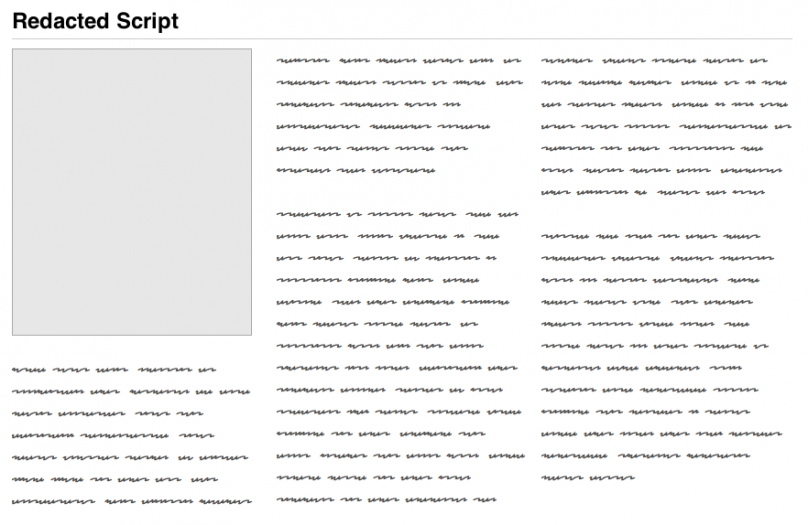
Die Schriftart liegt sowohl als eine blockartige Schrift vor, wie im Screenshot zu sehen ist, als auch in einer an Handschrift erinnernde Script-Variante in drei Schriftschnitten.
Runterladen kann man die Schriftart bei Github. Neben dem Truetype-Format enthält das Paket auch die .eot, .svg und .woff-Varianten für den direkten Einbau als Webfont.
https://github.com/christiannaths/Redacted-Font