Mit TYPO3 8 LTS gab es wieder eine Änderung bei der Methode, Inhaltselemente auszugeben.
[toc]
Kurzer Rückblick
In TYPO3 7 LTS wurde fluid_styled_content eingeführt, eine modernere Methode, Inhaltselemente zu rendern. Im Gegensatz zur bisherigen Standardmethode über css_styled_content wird bei fluid_styled_content das Rendering über Fluidtemplates abgewickelt, was natürlich die Anpassung der Inhaltselemente erheblich erleichtert.
Leider wurden dabei einige Eigenschaften von css_styled_content entfernt. Gab es bisher zum Beispiel die Felder „Layout“ und „Rahmen“ (section_frames), um unterschiedliche Darstellungen der Inhaltselemente zu ermöglichen, wurden die Rahmen ersatzlos gestrichen. Viele, auch ich, bedauerten diese Entscheidung. Gerade in Kombination mit dem Layout-Feld konnte man hier doch sehr viele Anpassungen einbauen, um Inhaltselemente auf unterschiedliche Arten auszugeben und das auch sehr einfach Redakteuren zur Verfügung stellen.
Rahmen in TYPO3 8 LTS
Mit TYPO3 8 LTS wurden jetzt einige dieser Funktionen wiederbelebt. Ziel war, die Funktionalität von css_styled_content und fluid_styled_content soweit wie möglich abzugleichen, um auch eine Migration von CSC auf FSC zu erleichtern. Denn in TYPO3 9 LTS wird css_styled_content nicht mehr vorhanden sein.
Bei einem Upgrade von TYPO3 7 auf 8 werden zwar duch einen Upgradeassistenten im Installtool auch die Einstellungen für die Rahmen übernommen, trotzdem sind hier noch nacharbeiten notwendig. Neben TSconfig und TypoScript haben sich z.B. auch die Namen der Standard-CSS-Klassen verändert, das eigene CSS muss also angepasst werden, sofern man hier auf die alten Klassennamen zugegriffen hat.
Hier möchte ich jedoch zeigen, wie man eigene Rahmen in TYPO3 8 LTS definiert.
TSconfig
Im PageTSconfig müssen die gewünschten Klassen der Auswahlbox für die Rahmen hinzugefügt werden. Im folgenden Beispiel sollen zwei Elemente hinzugefügt werden:
## Eigene Rahmen fuer Content Elemente
## PageTSconfig
TCEFORM.tt_content.frame_class.addItems {
greybox = graue Box
bluebox = blaue Box
}
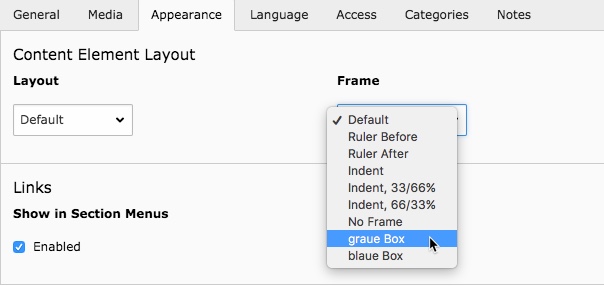
Danach sind die beiden neuen Elemente bereits in der Rahmen Selectbox in den Content Elementen auswahlbar:

In diesem Beispiel sieht der HTML-Code für die Blaue Box so aus:
Die Klasse, die wir jetzt entsprechend im CSS stylen können, wäre also hier .frame-bluebox.
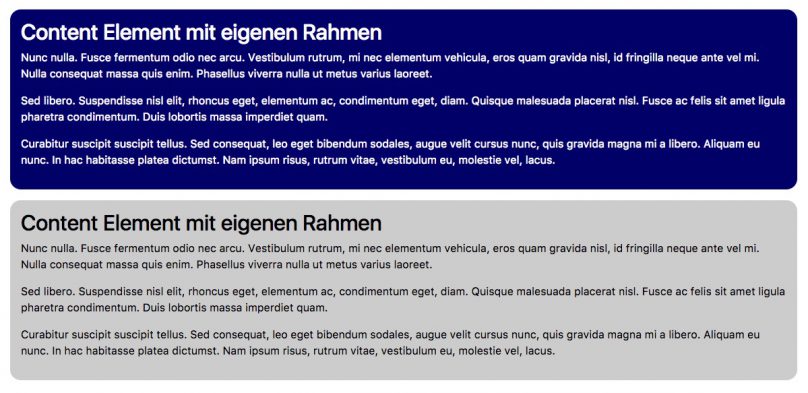
Mit ein wenig CSS kann das dann z.B. so aussehen:



Woran kann es liegen, wenn in einem TYPO3 8.7.x die Frame-Selectbox sowie auch die Felder für Space-before und Space-after nicht angezeigt werden? Hängen diese Backendfelder irgendwie an einer bestimmten Extension, oder wodurch könnten sie ausgeblendet worden sein?
Diese Einstellungen werden generell per PageTSconfig vorgenommen. Es kann durchaus sein, dass bei dir eine Extension „reingrätscht“, z.B. das bootstrap_package (bzw. das Introduction Package, welches auf dem bootstrap_package basiert).
Danke, tatsächlich war eine Extension der Übeltäter, sie hatte unzulässig etwas an TCEFORM.tt_content manipuliert und dadurch die besagten Formularfelder im Backend verschwinden lassen.
Gibt es auch eine Möglichkeit die classen vollständig selbst zu definieren.
z.B. statt frame-bluebox -> blueboxL boxDefault
Wären also zwei klassen und natürlich ohne das „frame“.
Das is zwar kein Beinbruch würde aber bei einem Projekt, wo migriert wird viel Arbeit ersparen.
Hm, weiss ich leider nicht. Habe ich noch nicht versucht. Aber du hast Recht, gerade bei Upgrades kann das ziemlich lästig sein. Gut, wenn man eine IDE nutzt, die Projektweit Suchen&Ersetzen kann.
Ja klar, das im entsprechenden Fluid-Template (bei v9 ist das unter Layouts/Default.html).
Was toll wäre, wenn man in der TSConfig nicht nur die Frame classe angeben könnte, sondern zusätzicha uch, für welches conent-element dieses angezeigt werden soll. so könnte man die frame-class abhängig der Inhaltselemente anzeigen lassen, oder habe ich da was übersehen und das geht bereits?
Das sollte funktionieren, siehe https://docs.typo3.org/typo3cms/TSconfigReference/PageTsconfig/TceForm.html#additems
das sieht dann so aus:
TCEFORM {
tt_content {
frame_class {
types {
image {
addItems {
responsive-image = Responsive Bild Only
}
}
}
}
}
}
Hallo Wolfgang,
vielen dank für die Anleitung. Kann ich auch eine eigene Klasse nehmen statt die die mit .frame-*** anfangen? Ich bräuchte aus Foundation eine div Klasse wie „show-for-small-only“ um ein Inhaltselement. Wie kann ich das machen?
Da müsstest du die entsprechenden Templates von fluid_styled_content überschreiben.
Danke Wolfgang, habe jetzt mithilfe der Anleitung https://jweiland.net/video-anleitungen/typo3/typo3-projekte-verwalten/fluid-styled-content-templates-anpassen.html das Tempalte angepasst. Ich wundere mich immer wieder das gewisse Basics wie css-Klassen in Inhaltselemente einfügen immer noch so kompliziert sind, auch wenn Typo3 langsam immer benutzerfreundlicher wird…
Ich halte das nicht für unnötig kompliziert, sondern für sehr flexibel.