PhpStorm bietet die Möglichkeit, über einen File Watcher Sass oder SCSS-Dateien direkt bei der Bearbeitung zu kompilieren. Dazu muss man nicht mal unbedingt die Datei speichern.
In meinem Fall war die einzige kleine „Besonderheit“, dass die CSS-Datei in einem anderen Verzeichnis liegen sollte als die SCSS-Dateien.
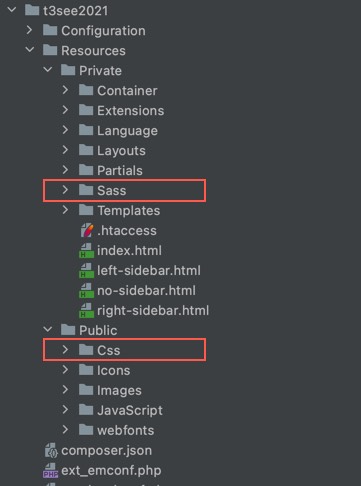
Folgende Projektstruktur war gegeben:

Die SCSS-Dateien liegen im Verzeichnis Resources/Private/Sass/, die kompilierte CSS-Datei soll nach Resources/Public/Css/
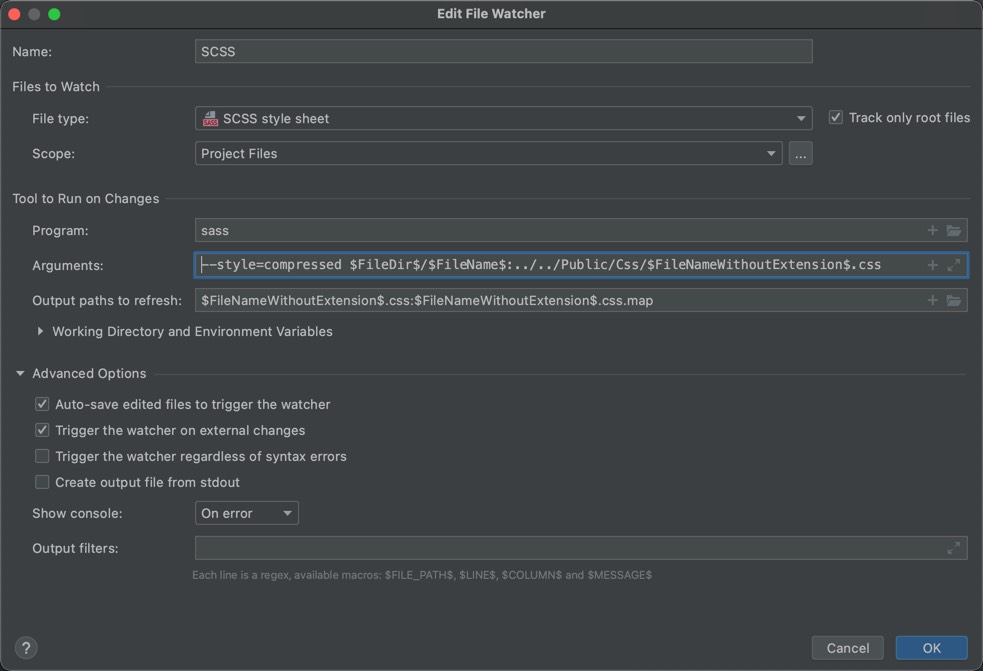
Um einen entsprechenden File Watcher anzulegen, sind folgende Schritte auszuführen:
- Einstellungen von PhpStorm -> Tools -> File Watchers
- Auf das kleine „Plus“-Icon unten links klicken
- SCSS auswählen (wenn man mit .scss-Dateien arbeitet)
- Im Eingabefeld für „Arguments“ folgendes einfügen:
–style=compressed $FileDir$/$FileName$:../../Public/Css/$FileNameWithoutExtension$.css
Über den Parameter „style“ kann man noch das Ausgabeformat der CSS-Datei steuern.



Hallo Wolfgang, vielen Dank für den Tipp, danach hatte ich schon seit längerem herum gedoktort 🙂